GO FOR GLOBE
INTERACTIVE ANIMATION DESIGN
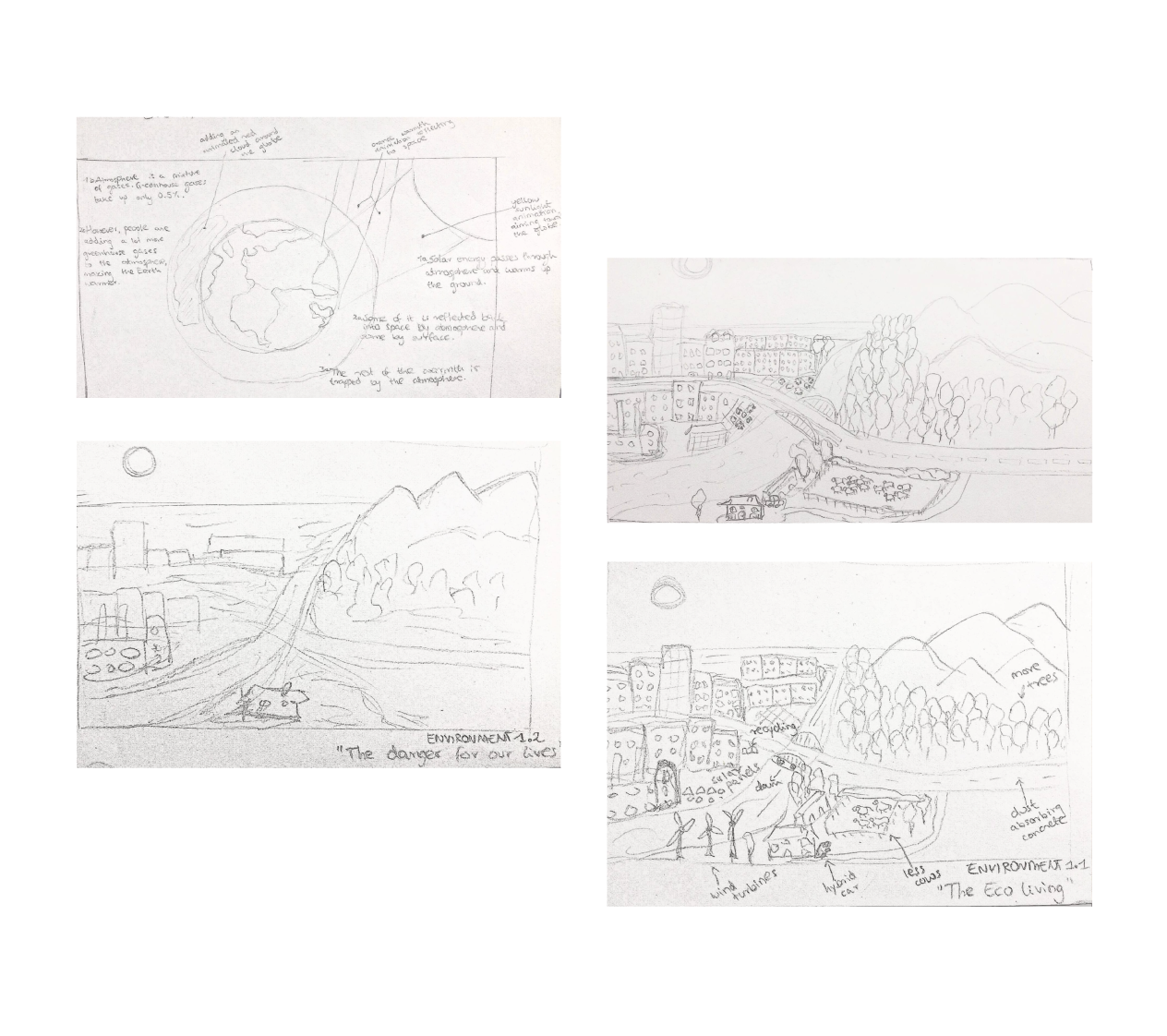
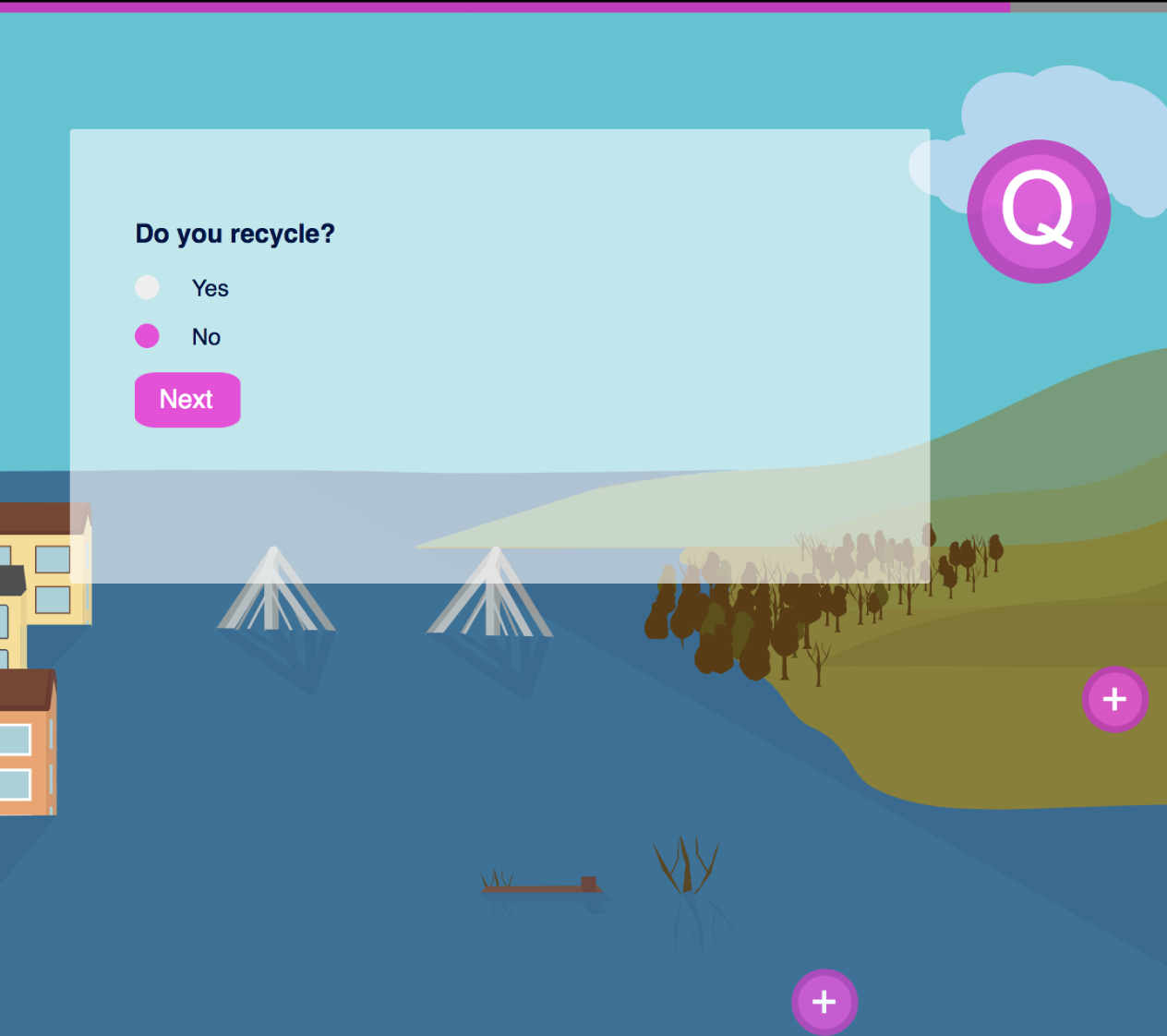
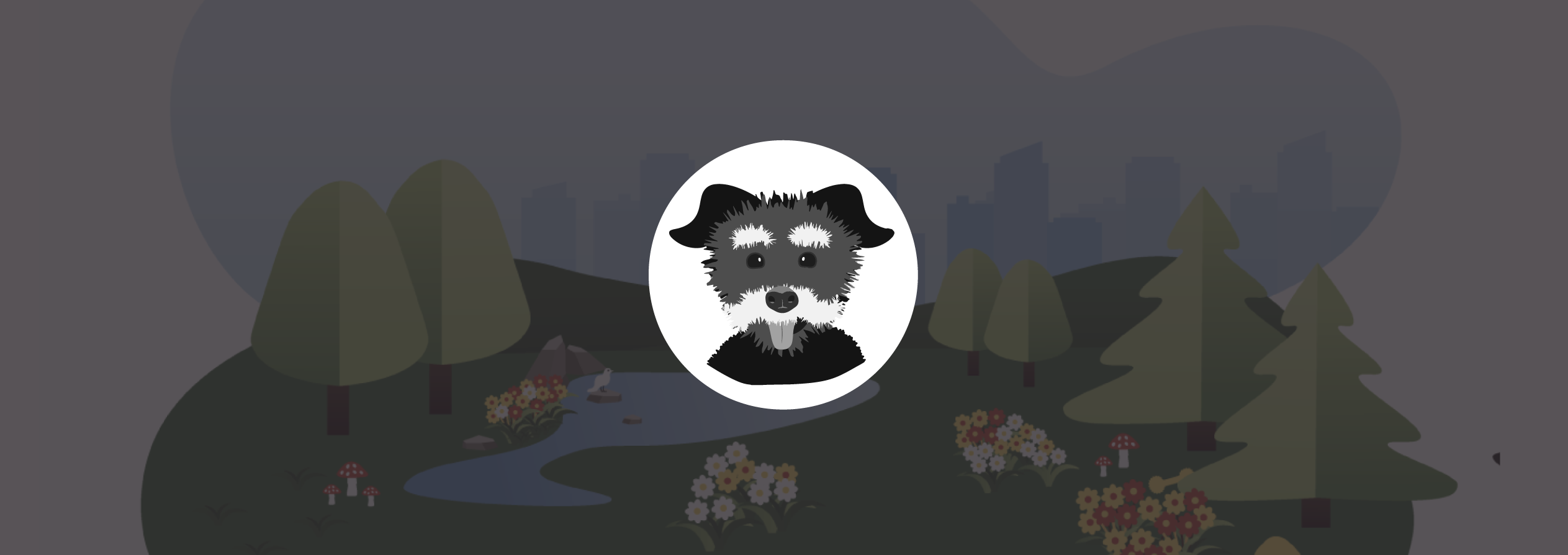
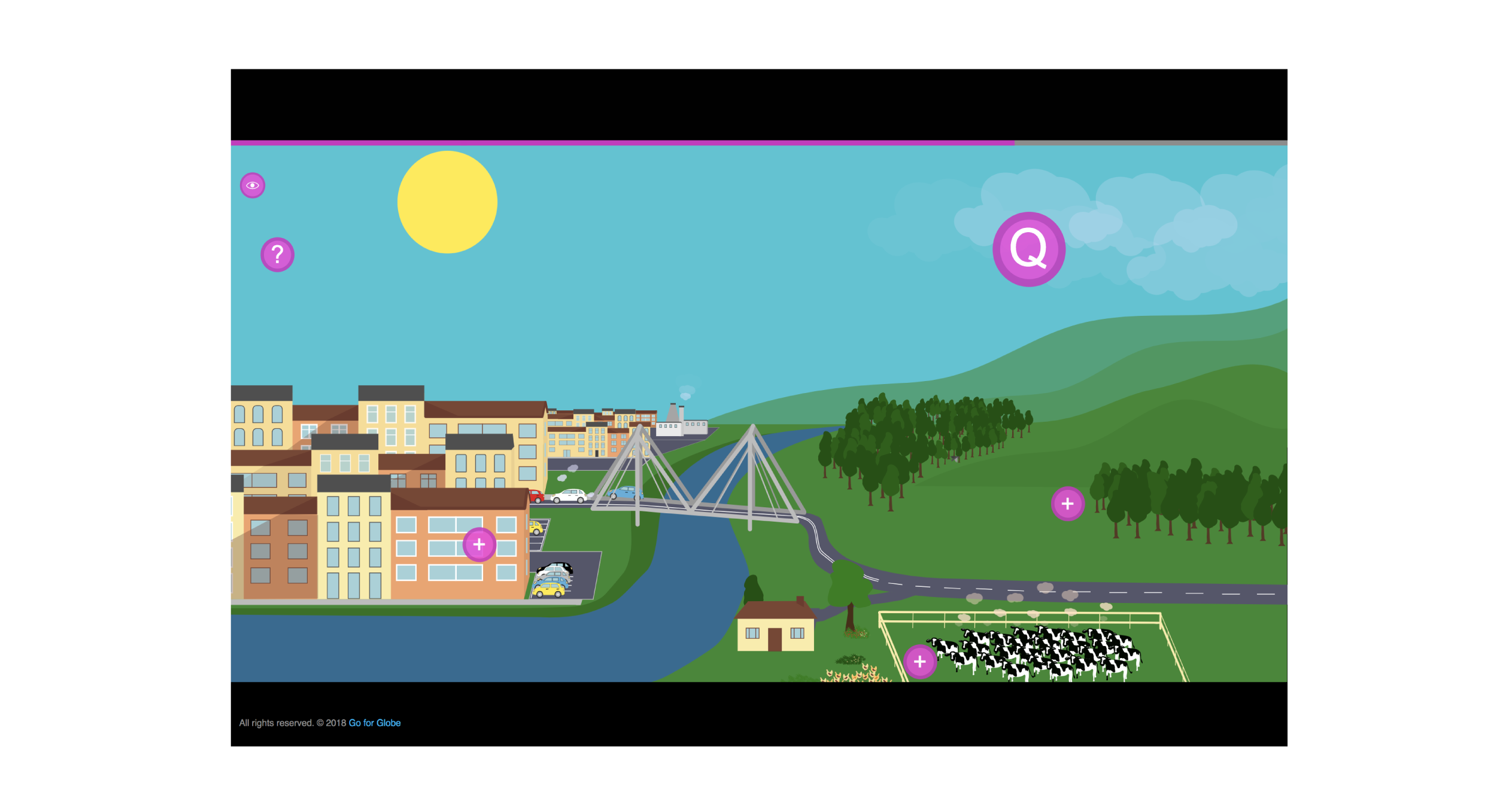
Go for Globe was founded in 2017 with the aim to educate and spread awareness about Earth's changing climate. The application was designed in advanced 'visual flavours' to help visitors explore the processes of how the globe warms up due to greenhouse gas emissions. With informative statistics and facts on events happening around the world, an interactive questionnaire was developed to prompt visitors to re-think their everyday choices.




THE PROJECT
Aggie developed and delivered the entire project from start to finish by herself.
Content - Animations portraying and helping to understand the content.
Design - Implementing BEM from the start (at design phase).
Development - Incorporation of web functionalities to still image.
Usability - Navigation and guidance allowing to learn step by step.